
안녕하세요, 웹소설 작가 작가양반입니다.
오늘은 카카오페이지에 얼마전에 런칭한 신작을 추천해드릴까 합니다.
웹소설이 영화처럼 무서워도 되는 건가요?
오늘 추천해 드릴 소설, 괴담동아리 입니다.

'오직재미'라는 필명처럼 오직 재미를 위해서 오싹한 괴담을 들려주는 15 딱지가 붙은 웹소설
괴담동아리.
작품소개입니다.

[낙성고 300인(사건!]
평범한 고등학생 이준.
입학식 도중, 괴현상에 휘말려 죽음을 맞게 되는데.
[당신은 죽었습니다.]
[체크 포인트에서 다시 시작합니다.]
[로딩중 ......]
그리고 그의 눈앞에 나타난 메시지
[학교에 숨겨진 음습한 비밀들을 밝혀내거나,
도시 전설과 괴담들에 맞서 싸우며 포인트를 얻어 특수 능력을 획득해보세요.
그리고 함께할 동료들을 모아 졸업하기 전까지 마왕의 부활을 저지하세요.]


사실 이 작품은 조아라에서 첫 연재가 되었고,
매니지먼트 제이플미디어와 계약해 카카오 '현판' 탭에 런칭한 작품입니다.
그리고 런칭한 뒤 4일 후, 카카오페이지 현판 탭의 불멸의1위, '닥터 최태수'를 뛰어넘고 하루동안 1위를 차지했습니다.
그만큼, 연독률이랑 유료전환률이 좋았다는 말입니다.
제가 나온 회차까지 다 읽어봤는데요.
엄청 재미있습니다. 강추드립니다.

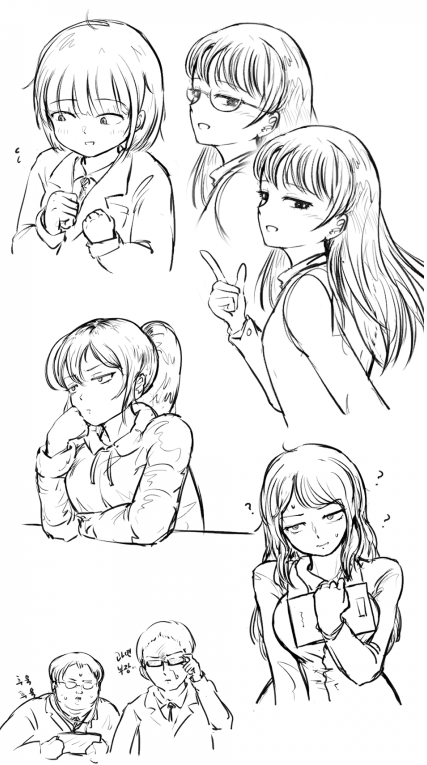
관련 이미지를 찾을 수 있을까 싶어서 구글링을 해봤는데, 이런 팬아트들이 있더군요.
https://gall.dcinside.com/mgallery/board/view/?id=genrenovel&no=341676
괴담동아리 캐릭터들 이미지 걍 맘대로 그려봄 - 장르소설 갤러리
대충 이런 느낌으로 생각하는데 소설이니까 읽는 사람마다 머릿속 이미지는 다르겠져
gall.dcinside.com
장르소설 마이너 갤러리라는 디씨의 갤러리에 올라와 있었습니다.

https://gall.dcinside.com/mgallery/board/view/?id=genrenovel&no=342096
괴담 동아리 보고 생각나는대로 그려봄 - 장르소설 갤러리
띠바 간만에 진짜 재미있게 읽었어욧 ㄷㄷ;;꼭 보셈 !
gall.dcinside.com
팬아트가 벌써 나올 정도라니, 인기가 실감 되십니까.

조아라에서 카카오페이지로 플랫폼을 갈아탄 것이 신의 한수라고 생각하는 것이
괴담동아리는
카카오페이지 이미지뷰어를 아주 잘 활용하는 모습을 보여주었습니다.
(카카오페이지는 뷰어를 이미지로 보여줍니다.)
글씨에 색을 입히거나 굵게 하거나, 배경 화면을 어둡게 만들거나. 이런 연출을 통해서 소설인데
공포감을 주는 연출로 귀신이야기를 한층 더 무섭게 그려내었습니다.
아무래도 학원물이다보니, 캐릭터성이 강조가 되었어야 했는데, 워우 장난 없더라고요.
무언가 감춰진 진실이 있는 주인공, 작중에 나오는 모스부호, 주인공 주변의 캐릭터 성격이 뚜렷한 조연들까지.
스토리, 캐릭터, 괴담이라는 신선한 소재.
완벽하다 싶을 정도로, 재미있게 그려낸 작품이 바로 이 작품, 괴담동아리입니다.
매일매일 재미있게 읽고 있습니다.

카카오 페이지 웹소설 '현판'탭 1위를 차지한, 최신작 '괴담 동아리'
봄이 사라지고 여름이 다가오는데, 오싹한 공포 영화 대신 공포 웹소설 어떠신가요?
한 번 읽어보시죠, 무서워서 몇 화보다가 못 봐도 전 모릅니다.
https://page.kakao.com/home?seriesId=54701995
괴담 동아리
[낙성고 300인(人) 집단 머리 폭발 사건!]평범한 고등학생 이준.입학식 도중, 괴현상에 휘말려 죽음을 맞게 되는데.[당신은 죽었습니다.][체크 포인트에서 다시 시작합니다.][로딩중…….]그리고 그의 눈앞에 나타난 메시지.『학교에 숨겨진 음습한 비밀들을 밝혀내거나, 도시 전설과 괴담들에 맞서 싸우며 포인트를 얻어 특수 능력들을 획득해 보세요. 그리고 함께할 동료들을 모아 졸업하기 전까지 마왕의 부활을 저지하세요.』
page.kakao.com
'웹소설 추천 > 카카오페이지' 카테고리의 다른 글
| 카카오페이지 웹소설 추천, 학사재생 (0) | 2020.04.28 |
|---|---|
| 카카오 페이지 웹소설 추천, 구천구검, 무당기협 (3) | 2020.04.24 |
| 카카오페이지 웹소설 추천, 아기는 악당을 키운다 (2) | 2020.04.20 |
| 카카오페이지 웹소설 추천, 나 혼자만 레벨업 (9) | 2020.04.09 |
| 카카오 페이지 웹소설 추천, 판타지 부동의 1위 템빨 (0) | 2020.04.04 |




댓글